In this tutorial, we will show you how to use JSpinner class to create spinner widget with a couple of examples.
A spinner consists of a text field on the left side and two buttons with up and down arrows on the right side. If you press the up or down button, the item that displays in the input text will change in a given ordered sequence.
To create a spinner in Swing, you need to use JSpinner class and other model classes. The data of JSpinner is maintained in the instance of SpinnerModel. You can use methods setModel() / getModel() to manipulate the data for the JSpinner. There are some implementations of SpinnerModel which are very useful such as SpinnerNumberModel, SpinnerListModel and SpinnerDateModel.
Example of creating spinners with JSpinner and model classes.
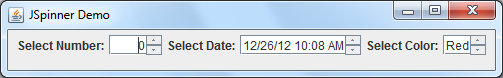
In this example, we will create three spinners with different model classes such as SpinnerNumberModel, SpinnerListModel and SpinnerDateModel.
Here is the screenshot of demo application:

package jspinnerdemo;
import java.awt.*;
import java.util.*;
import javax.swing.*;
public class Main {
public static void main(String[] args) {
JFrame frame = new JFrame("JSpinner Demo");
// Spinner with number
SpinnerNumberModel snm = new SpinnerNumberModel(
new Integer(0),
new Integer(0),
new Integer(100),
new Integer(5)
);
JSpinner spnNumber = new JSpinner(snm);
// Spinner with Dates
SpinnerModel snd = new SpinnerDateModel(
new Date(),
null,
null,
Calendar.DAY_OF_MONTH
);
JSpinner spnDate = new JSpinner(snd);
// Spinner with List
String[] colors = {"Red","Green","Blue"};
SpinnerModel snl = new SpinnerListModel(colors);
JSpinner spnList = new JSpinner(snl);
frame.setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE);
frame.setSize(600, 100);
Container cont = frame.getContentPane();
cont.setLayout(new FlowLayout());
cont.add(new JLabel("Select Number:"));
cont.add(spnNumber);
cont.add(new JLabel("Select Date:"));
cont.add(spnDate);
cont.add(new JLabel("Select Color:"));
cont.add(spnList);
frame.setVisible(true);
}
}Code language: JavaScript (javascript)Example of handling changed event of JSpinner
In order to handle the changed event of a JSpinner, you just need to add the changed listener to the instance of JSpinner.
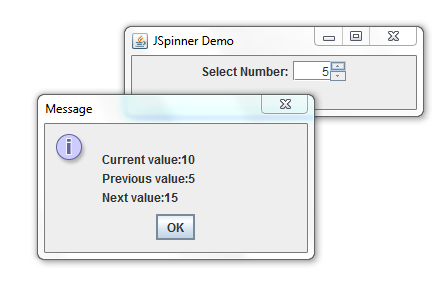
In this example, each time current item’s value of the spinner changes, a dialog message will display to show the previous value, current value and next value. Here is the screenshot of the demo application:

package jspinnerdemo2;
import java.awt.*;
import javax.swing.*;
import javax.swing.event.*;
public class Main {
public static void main(String[] args) {
final JFrame frame = new JFrame("JSpinner Demo");
// Spinner with number
SpinnerNumberModel snm = new SpinnerNumberModel(
new Integer(0),
new Integer(0),
new Integer(100),
new Integer(5)
);
final JSpinner spnNumber = new JSpinner(snm);
// Add change listener to the spinner
spnNumber.addChangeListener(
new ChangeListener(){
public void stateChanged(ChangeEvent e) {
JOptionPane.showMessageDialog(frame,
"\nCurrent value:" +
spnNumber.getModel().getValue() +
"\nPrevious value:" +
spnNumber.getModel().getPreviousValue() +
"\nNext value:" +
spnNumber.getModel().getNextValue()
);
}
}
);
frame.setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE);
frame.setSize(300, 100);
Container cont = frame.getContentPane();
cont.setLayout(new FlowLayout());
cont.add(new JLabel("Select Number:"));
cont.add(spnNumber);
frame.setVisible(true);
}
}Code language: JavaScript (javascript)